כיצד אני מעלה פוסטים לבלוג?
פונים אלי מדי פעם בשאלה כיצד אני כותב את הבלוג, אז החלטתי לכתוב הסבר מפורט פעם אחת ולתמיד. מה שאני מתאר הוא כמובן הדרך שלי שהיא לאו דווקא חכמה או יעילה במיוחד אלא פשוט הנתיב העקלקל שאליו התרגלתי עם השנים; אני לא מבקש עצות איך לשפר את זה (כרגע) אלא רוצה לתת הצעות אפשריות לאחרים.
את הפוסטים אני כותב במעבד התמלילים LyX שאני אוהב בזכות הנוחות של כתיבת מתמטיקה בו והיכולת לייצא לפורמט LaTeX. להתקין את LyX עם תמיכה בעברית יכול להיות סיפור גם בימינו; בפעם האחרונה שבדקתי באתר של מיט”ל היה את ההסבר הנוח והעדכני ביותר.
את הקובץ שכתבתי אני הופך לפורמט שמבוסס על html שניתן להצגה בקלות בדפדפנים, באופן הבא: ראשית אני ממיר את הקובץ אל LaTeX בעזרת יכולת ההמרה המובנית של LyX, ולאחר מכן אני מריץ על התוצאה סקריפט פייתון שאני כתבתי ומבצע את ההחלפות הדרושות לי. הסקריפט הזה הוא חובבני לחלוטין ונוצר כדי לפתור דברים אד-הוק ולהתמודד עם מה שצץ בפוסטים שאני כותב; בהחלט ייתכן שעבור אחרים הוא יהיה חסר תועלת לחלוטין. ניתן לראות את הגרסה העדכנית של הסקריפט כאן.
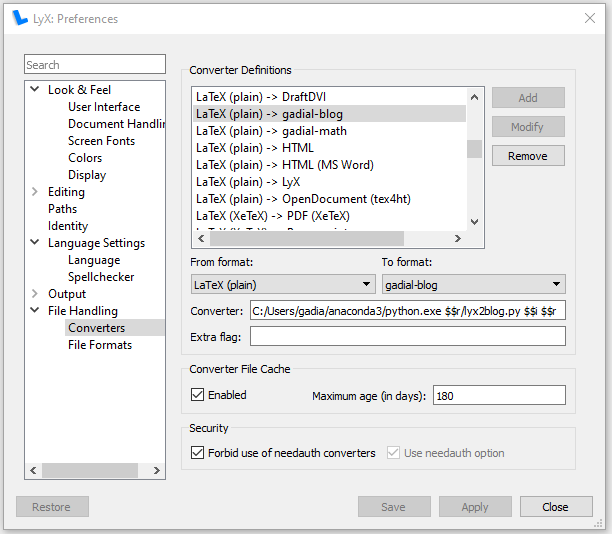
כדי לחסוך לי זמן וכאב ראש, תהליך ההמרה ל-LaTeX ואז לפורמט של הבלוג מתבצע אוטומטית. אפשר לראות כיצד ניתן להוסיף אפשרות זו ל-LyX בתמונה הבאה:

בגרסה הנוכחית של הסקריפט ההמרה לא מעבירה בדיוק לפורמט html אלא לפורמט שנקרא markdown שיודע לכלול בתוכו html ומידע נוסף. הסיבה לכך היא שהבלוג כרגע בנוי על מערכת שמשתמשת בקבצים הללו.
על מנת להציג מתמטיקה בדפי html אני משתמש בספריית Javascript שנקראת MathJaX. זה מתבטא בכך שכל דף בבלוג מכיל את השורות הבאות בחלק ה-head שלו:
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
processEscapes: true
},
TeX: {extensions: ["AMSmath.js","AMSsymbols.js"]},
"HTML-CSS": {
linebreaks: { automatic: true }
},
SVG: {
linebreaks: { automatic: true }
}
});
</script>לבסוף, המערכת שאני משתמש בה כדי לבנות את הבלוג נקראת Jekyll. אחרי עבודת התשתית (הלא מעטה) של העברת הבלוג למערכת הזו, הוספת פוסט חדש דורשת גרירה של הקובץ ש-LyX יצר אחרי ההמרה אל תיקיה מתאימה אחרת, והרצת הפקודה bundle exec jekyll build. זה מייצר גרסה חדשה של הבלוג כולו, כולל הפוסט החדש, על המחשב שלי.
על מנת להציג את הבלוג אני משתמש ב-github pages. זה מאפשר לי, מרגע שהגרסה החדשה של הבלוג נוצרה, להעלות אותה לרשת על ידי ביצוע פקודות git commit ו-git push שאני מבצע דרך Github desktop.
התהליך, כאמור, הוא לאו דווקא הכי קל ומהיר, אבל בהתחשב בכך שלוקח לי הרבה יותר זמן לכתוב פוסט, זה הדבר האחרון שמפריע לי.